En tant que concepteur d’interface, je vais toujours sur divers sites d’inspiration pour m’inspirer (logique) de ce que font les autres concepteurs experts ou professionnels dans le domaine du webdesign.
Mais le problème avec ces sites (comme dribbble par ex) est qu’ils sont remplis d’interfaces plus esthétiques les unes que les autres mais sont-elles réellement excellentes en termes d’expérience utilisateur ? Je dirais clairement oui pour certaines, moins pour d’autres.
Surtout, ce qui est important pour moi c’est que cela mix entre 3 choses : du beau, du fonctionnel et du réalisable techniquement.
Et pour trouver une très bonne inspiration, je dois beaucoup chercher comme tout le monde qui souhaite créer un site internet. Et j’ai décidé de faire cet article pour aider les designers comme vous.
Ce qu’on doit faire ?
J’ai créé cet article comme tous les autres de ce site pour vous aider, et cela en partageant mon inspiration. Je vais parler de certaines choses que j’aime sur les interfaces trouvées çà et là partout sur la toile. Si vous êtes un designer, prenez-le comme une inspiration qui est divisé en plusieurs parties pour vous aider à comprendre comment les concepteurs professionnels conçoivent leur interface.
Cela pourrait vous aider à devenir un meilleur designer et à économiser vos efforts à la recherche des meilleurs web design du monde. Lisez-le et merci plus tard.
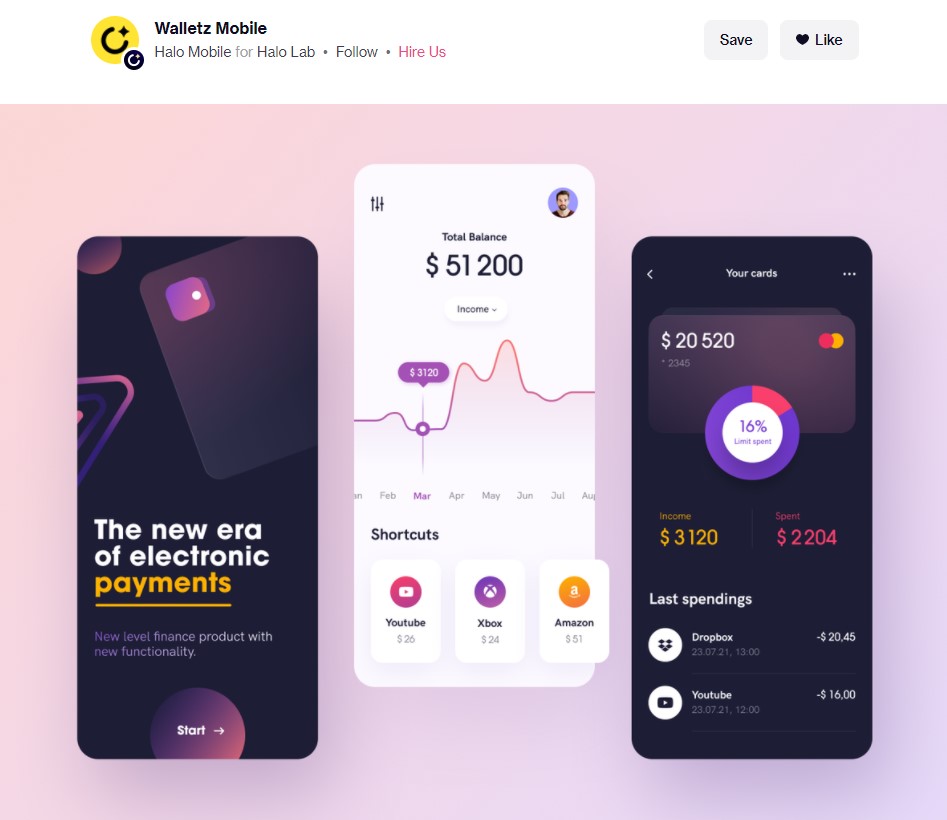
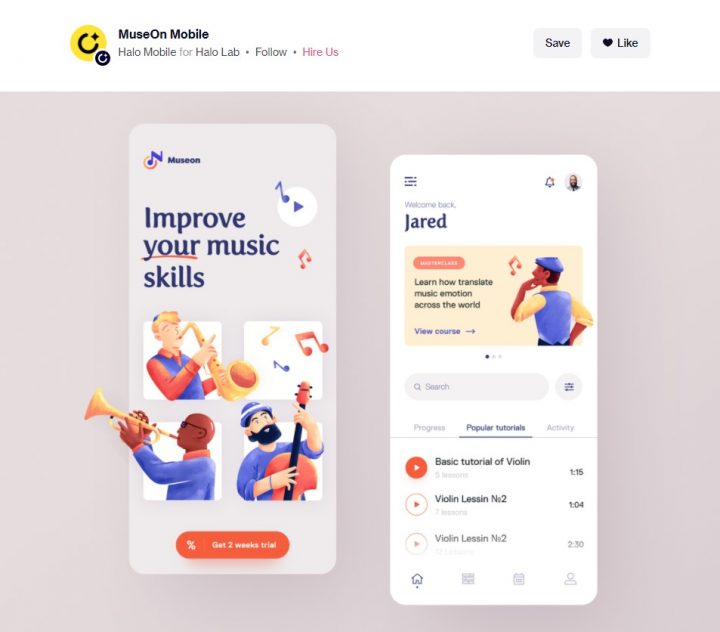
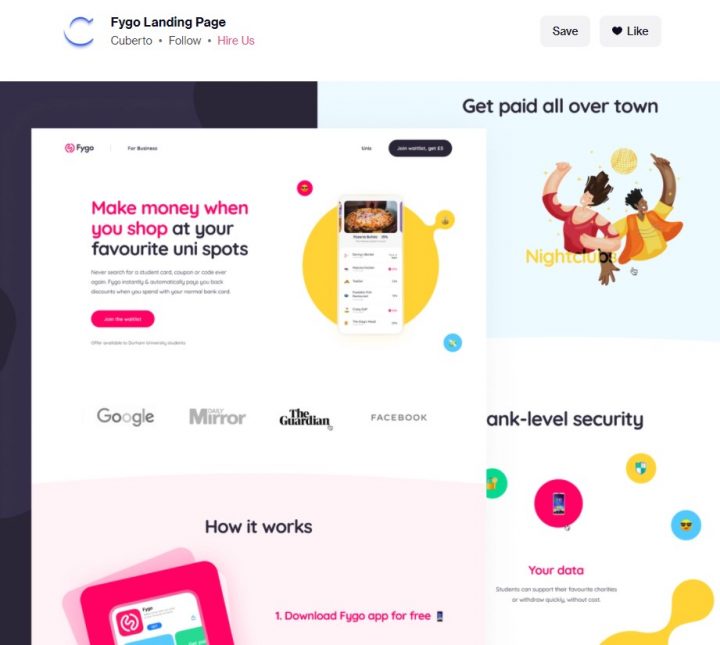
Commençons par ce design d’interface utilisateur cool de Hola Mobile qui est génial en termes d’esthétique et de convivialité grâce à ses illustrations et son style personnalisés, j’aime non seulement ça a l’air génial mais j’aime certaines choses, discutons-en…
Palette de couleurs
J’aime la palette de couleurs de cette conception d’interface utilisateur et je l’ai copiée pour l’utiliser dans ma propre interface à l’avenir, j’aime collecter des palettes de différentes conceptions.
Illustrations
J’aime les illustrations personnalisées à l’intérieur de leur conception car elles aident les utilisateurs à comprendre facilement ce qu’ils trouveront dans l’application, car les visuels expliquent les choses plus rapidement, ce qui est excellent en termes d’expérience. Je recommande toujours d’ajouter des illustrations si vous concevez l’intégration de l’application.

Barre de recherches
le champ de recherche est également génial, ils ne sont pas dans la section supérieure, ce qui rend la recherche difficile, ils sont en dessous et faciles à toucher avec mon pouce, ainsi que c’est une barre de recherche qui permet à l’utilisateur d’appuyer facilement sur le terme de recherche au lieu d’une recherche bouton où l’utilisateur doit attendre le champ de recherche.
Appel à l’action (ou Call to action = CTA)
Les illustrations sont utilisées à bon escient, l’une des choses que j’aime à ce sujet est la bannière qui demande à l’utilisateur de visualiser le cours et qui attire l’attention en raison des illustrations personnalisées.
La hiérarchie de l’information
Je pense clairement que la hiérarchie dans l’information est l’un des éléments les plus important. Que cela soit dans les textes ou dans l’ordre des éléments, la hiérarchie donne le ton et le rythme dans la lecture. Elle oriente aussi le lecteur vers là ou nous souhaitons le mener… Quand tout est gros, rien ne l’est vraiment, quand tout est linéaire, on n’a pas envie de faire l’effort de lire.

Rappelez-vous, 3 secondes ou ils s’en vont…