2016 a été une année forte en créations, refontes, tendances et autres moments importants dans le monde du webdesign. Maintenant, si on regarde de plus près, nous allons pouvoir admirer le travail et surtout voir ce qui va pouvoir arriver en 2017.
Attardons-nous dans cette dernière partie : tendances UX (User Experience). Quelles sont les tendances qui ont été dégagées, qui ont été adoptées et dont l’application a eu un impact sur le ROI.
- Partie 1 : Top 5 des nouveaux logos en 2016
- Partie 2 : Top 5 des gifs design en 2016
- Partie 3 : Top 5 des tendances webdesign UI en 2016
- Partie 4 : Top 5 des Tendances UX en 2016
Tester l’expérience utilisateur directement depuis un prototype
Même si vous savez tous que pour la majorité des projets simples, beaucoup de personnes fonctionnent différemment (création de la charte graphique > intégration > livraison), il est impossible que cela soit si simple pour des projets de plus grandes ampleurs (comme des e-commerces personnalisés, des sites applicatifs, des apps mobiles…)
L’intérêt de cette méthode (qui peut d’ailleurs très bien être couplée à la méthode « mobile first ») est de tester, avec des utilisateurs, l’expérience que peut avoir un utilisateur sur notre site internet. Avec certaines méthodes de relevé d’information (eyes tracking, tracking du clic, chemin utilisateur…), on peut forcément remonter les problématiques et adapter les résultats pour une optimisation accrue.
Cela permet de rectifier si besoin directement depuis un prototype sans avoir à refaire toute la couche graphique/intégration. (Fireworks était d’ailleurs un logiciel pour faire cela à la base :p )
Chatbots & IA
Qu’est-ce qu’un Chatbot ? Un chatbot est un robot logiciel pouvant dialoguer avec un individu ou consommateur par le biais d’un service de conversation automatisé.
Par exemple, un ChatBot pourra analyser le contenu d’une photo et donner des expressions qui pourront la définir pour un utilisateur (exemple ci-dessous dans une app).
Autre exemple : quand vous écrivez un texto, vous avez une suggestion de mots par rapport au contenu que vous écrivez, il s’adapte en live à de nouvelles propositions dès que vous complétez la phrase.
Card, infinit scrolling…
Nous savons que ce n’est pas forcément des tendances nouvelles mais elles fonctionnent et ont de beaux jours devant eux.
L’exemple des « Cards », aide sans trop de compromis à offrir aux internautes quelque chose de clair (table pricing par exemple).
L’infinit scroll est un bon compromis pour les utilisateurs de souris comme du doigt (sur tablette & mobile). Allez d’ailleurs lire mon article sur l’infinit scroll
![[Dossier review 2016 - Partie 4/4] 5 tendances webdesign UX 4](https://www.olybop.fr/wp-content/uploads/2017/01/card-flip-ux-2017.gif)
Beautiful card flipping UX – Hanna Jung
Les micros-interactions
Les micros-interactions sont un ensemble de petits éléments UX qui permettent de faciliter la compréhension de l’utilisation d’un (ou partie) d’un élément web.
Elles peuvent-être de plusieurs natures et peuvent avoir plusieurs objectifs :
- Prédire une action future, (ex : dans un formulaire)
- Amener une continuité dans le design (ex : un logo qui change en petit au scroll)
- Apporter un feedback (ex : après un clic sur un bouton)
- Une touche d’humour
- La mise en avant d’une action
- Et bien d’autres selon votre besoin 😉
Par exemple pour un feedback, si rien ne se passe au clic (de façon immédiate), l’internaute peut croire que cela ne fonctionne pas et a tendance à cliquer de nouveau. Dans le cas contraire, s’il voit une micro-animation de chargement, il va comprendre que le processus désiré est en cours de réalisation.
![[Dossier review 2016 - Partie 4/4] 5 tendances webdesign UX 5](https://www.olybop.fr/wp-content/uploads/2017/01/feedback-micro-interaction-ux.gif)
Submit Button – Tamino Martinius
Par exemple pour une utilisation humoristique, un petit gif fun pour savoir si on envoie une campagne d’emails sur Mailshimp.
Par exemple pour une utilisation de continuité avec l’apparition du bouton « écrire un nouveau message »
Les sites internet qui ressemblent à des App’s
Les applications mobiles sortent sur les stores chaque jour par milliers (millions ?) et leurs utilisations simplifiées (au doigt) s’améliorent chaque jour pour une expérience optimale. Les sites internet se dirigent vers la même optimisation notamment à cause de leurs supports multiples (responsive). L’année 2017 sera d’autant plus « mobile » vu que le trafic est plus important maintenant sur mobile que sur desktop.
Les designers et intégrateurs s’adaptent et prennent le pas sur cette tendance.
Regardez ce site sur un mobile, vous verrez que c’est « presque » comme sur une app mobile. (notamment au niveau du menu) 😉
Un design minimaliste
Beaucoup de variables donnent raison à un design minimaliste : la « facilité » de mise en place, les frameworks tout prêts, la complexité à rendre responsive un contenu, la hiérarchie des informations…
Qu’ils soient positifs ou négatifs, l’argumentation d’un design minimaliste est facile. Maintenant la mise en place l’est beaucoup moins, du moins en pratique.
Structurer sa pensée, son offre, identifier l’objectif de la (les) publication(s)… Apprendre à supprimer les superflus sans tomber dans le « contenu pauvre »… un travail de pratique, d’expérience professionnelle et de savoir-faire. 😀
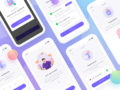
![[Dossier review 2016 - Partie 4/4] 5 tendances webdesign UX 9](https://www.olybop.fr/wp-content/uploads/2017/01/minimal-design-2017.png)
credit : Ries
Comme vous le voyez ci-dessus, ce n’est pas si simple de « poser quelques éléments » pour que cela soit beau, propre, fonctionnel. Tout est pensé et si votre client dit : « c’est super-simple » c’est que vous avez gagné votre temps 🙂
Et vous ?
Et vous quelle tendance UX vous a le plus marqué en 2016 ? N’hésitez pas à partager vos ressentis et vos réactions dans les commentaires.
Lire la suite du dossier review webdesign 2016.
- Partie 1 : Top 5 des nouveaux logos en 2016
- Partie 2 : Top 5 des gifs design en 2016
- Partie 3 : Top 5 des tendances webdesign UI en 2016
- Partie 4 : Top 5 des Tendances UX en 2016

![[Dossier review 2016 - Partie 4/4] 5 tendances webdesign UX 1](https://www.olybop.fr/wp-content/uploads/2017/01/prototype-UX-tendances-2017.jpg)
![[Dossier review 2016 - Partie 4/4] 5 tendances webdesign UX 2](https://www.olybop.fr/wp-content/uploads/2017/01/definition-chatbots-ia.png)
![[Dossier review 2016 - Partie 4/4] 5 tendances webdesign UX 3](https://www.olybop.fr/wp-content/uploads/2017/01/UX-Card-webdesign.png)
![[Dossier review 2016 - Partie 4/4] 5 tendances webdesign UX 6](https://www.olybop.fr/wp-content/uploads/2017/01/humor-microinteraction-ux.gif)
![[Dossier review 2016 - Partie 4/4] 5 tendances webdesign UX 7](https://www.olybop.fr/wp-content/uploads/2017/01/micro-interaction-exemple-2017.gif)
![[Dossier review 2016 - Partie 4/4] 5 tendances webdesign UX 8](https://www.olybop.fr/wp-content/uploads/2017/01/app-ux-desktop-trend-2017.png)

![[Dossier] Intégrer des gifs et cinemagraph dans une stratégie digitale](https://www.olybop.fr/wp-content/uploads/2014/07/cinemagraph-business-120x90.gif)