Le temps de chargement d’un site internet ou d’une application est souvent synonyme d’attente. Comment inclure ce temps en lui donnant une fonction d’expérience utilisateur pour une meilleure satisfaction des utilisateurs ?
Les bonnes interactions sont synonymes de bons retours d’expérience utilisateur, y compris dans les temps d’attentes.
Au lieu de ne rien faire ou de simplement faire tourner une roue infinie, autant rendre ce passage plus dynamique et ludique ! Il peut arriver, dans la course au temps de chargement, qu’un site ou une app ait besoin d’un peu plus de ressources pour afficher ses données. Il se peut aussi tout simplement que la connexion pour afficher le site soit plus faible qu’à l’habitude. Dans ces cas-là, il faut bien prendre en compte un temps de chargement.
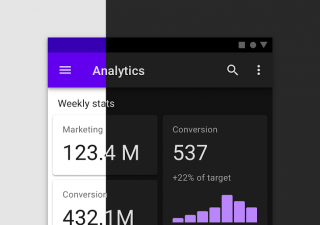
Dans la majorité des cas, le « loading spin » est celui par défaut. Que cela soit celui du site, du navigateur, du framework utilisé, dans 100% des cas, il est ennuyeux pour l’utilisateur. Chose qui n’est pas forcément très bon signe.

ci-dessus, le loading spin par défaut au vous connaissez tous. N’attendez pas de contenu ! c’est juste un gif 😉
Pour donner vie à un « loading », il y a des milliers de façon tant que vous avez de l’inspiration. Découvrez quelques bonnes pratiques et exemple ci dessous.
Inspiration de progress bar animée
La moindre des choses est de réussir à donner des informations sur le temps d’attente ou le temps de chargement total.
Même si dans l’exemple ci-dessous, nous aimerions tous faire ce mouvement pour accélérer le temps de chargement, il n’est malheureusement jamais possible de la faire.

progress bar animation – @gal
Les loaders qui bouclent
Une animation peut simplement faire une boucle pour montrer qu’il se passe quelque chose. Même si on aimerait plus d’information, le fait que ce loader soit personnalisé amène déjà une bonne dose de personnalisation.

Loader gradient – @Vitaly

Infini loader – @Oled

Water drop loader – @Gleb
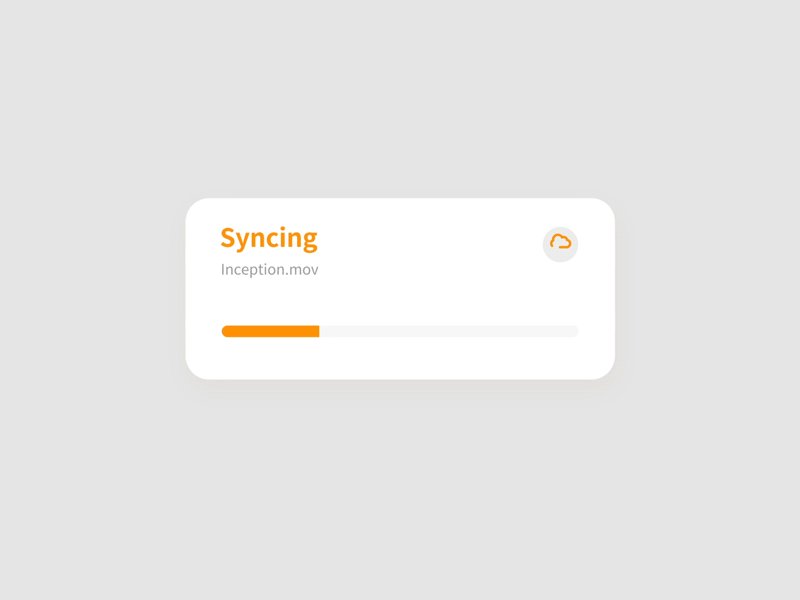
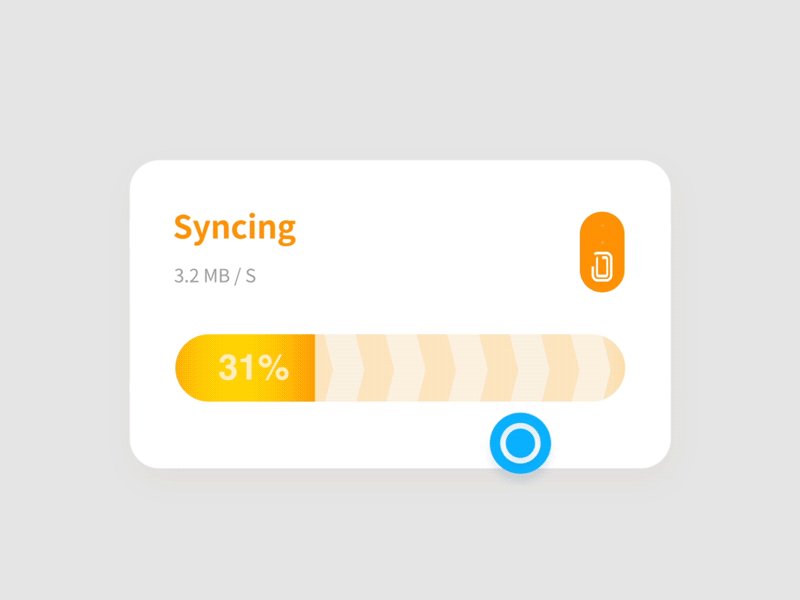
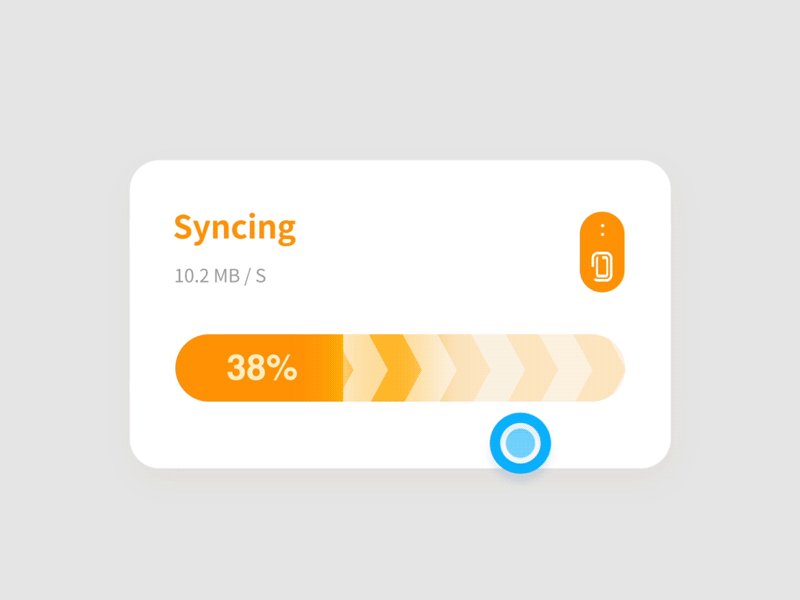
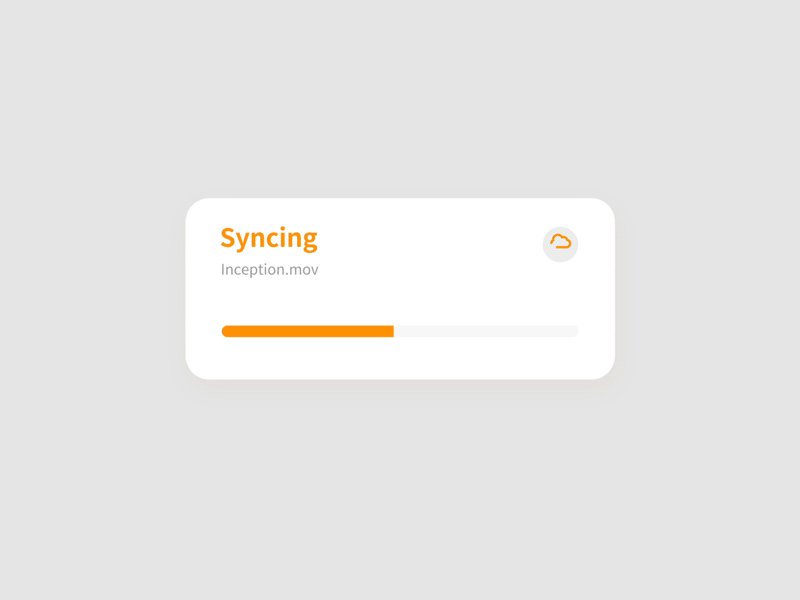
Loader avec des informations techniques
Il est important, si vous en avez la possibilité, de donner un maximum d’information sur le temps de chargement. Si dessous, c’est le cas d’un téléchargement de fichier. Il peux prendre la forme simple d’une progress bar mais il est possible aussi d’avoir les débit, le pourcentage…ect.

Affichage de plus ou moins d’informations sur le temps de progression – @gale
Avec un peu d’humour, cela fonctionne aussi !

Amuser l’internaute en créant des situations funs @Kyle

La rendre vivante – @Bhumik
Conclusion sur les bonnes pratique des loaders
Comme vous le savez surement, comme toute bonne chose, il ne faut pas en abuser. Vous pourriez mettre autant de complexité à créer des loaders, l’objectif principal reste bien entendu un temps de chargement minimal pour une bonne expérience utilisateur.
Faite attention à ne pas faire l’effet inverse avec un loader qui apparaitrait trop fun et mignon au premier abord puis deviendrait pénible à la longue. Prenez le temps de bien comprendre les enjeux et les objectifs de ce loader et donnez lui vie dans la meilleure des conditions pour qu’il reste à sa fonction première : Montrer des informations pour rendre ce temps moins long.