Nous avions déjà réalisé un dossier du genre sur les tendances du Web Design en 2015 il y a 4 mois. Alors ce dernier est-il toujours d’actualité ? Nous allons reprendre les points abordés et aller un peu plus loin dans ce dossier.
Nous avions donc traité le sujet la dernière fois et nous allons essayer de dégager des tendances par rapport à ce que nous voyons au quotidien dans notre veille. Nouvelles mises à jour des sites à fort potentiel de croissance ou acteurs majeurs sur leurs secteurs, tendances venues des quatre coins du monde. Le webdesign est en perpétuelle évolution et il semble qu’il prendra une forte part dans les refontes globales en terme de stratégie digitale.
La démocratisation du flat design et du material design
Conformément à ce que nous avions dit précédemment, le Flat et Material design prend une place importante pour 2015. Avec la puissance du géant Google, il impose une nouvelle fois son style. Axé mobile, cette tendance facilite largement les temps de chargement sur les plateformes mobiles et possède une cohérence assez facile à mettre en place avec le cross-plateforme. Cette tendance est très populaire en ce moment par son style épuré et modulable.
Si vous voulez aller plus loin dans le material design, je vous invite à lire comment l’UI Design est rentré dans les moeurs ? ou encore la valeur ajoutée d’un webdesign pensé Utilisateur. Il vous aidera à comprendre les fondamentaux de la conception graphique pensée utilisateur et non uniquement graphique. Sachant que tout est lié, il est important d’y réfléchir en amont avant de poser le premier carré de couleur.
Si vous souhaitez vous lancer dans ce genre de pratique, vous pouvez essayer de vous lancer dans Bootstrap 3. Ce framework est pensé responsive et est adaptable sur wordpress par exemple. Je vous invite à lire cet article avant de vous lancer, il vous aidera à comprendre qu’il faut aller plus loin dans cette technologie pour en tirer le meilleur.
Les Vidéos Plein écran
Avec la démocratisation des nouvelles techniques d’intégration (htm5 + css3 + autres frameworks), les vidéos sont des médias que les internautes adorent. Il est toujours plus facile de faire passer des émotions, des ressentis, des valeurs dans une vidéo. Les internautes consomment, c’est plus facile de regarder une vidéo que de lire du texte. Les vidéos en pleins écrans et en arrière-plan fleurissent sur les sites corporates.
En complément de cela, il y a aussi une alternative à ne pas oublier, c’est la tendance du gif animé dans le webdesign.
Les applications mobiles et réseaux sociaux.
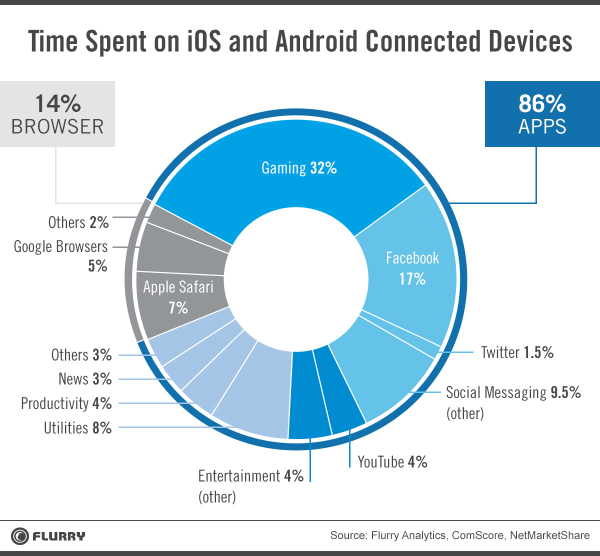
Plus que jamais, les gens sont connectés à leurs téléphones. Ils passent plus de 2 heures par jour connectés sur leur smarphone. Le marché des app et des réseaux sociaux n’est plus que jamais présent. Nous l’avons vu une nouvelle fois avec le triste événement de Charlie Hebdo. Les contenus sont centralisés sur les réseaux sociaux et l’activité ne cesse de croitre.
Les infographies interactives remplacent les infographies statiques. (Data-design)
Nous postions encore cette semaine 2 infographies : Infographie : Comment gérer le social média négatif ? et Que retenir du Social Media de 2014 ?. Sommes-nous déjà dépassés ? Oui et non. Les infographies statiques continueront d’exister mais la tendance veux qu’elles s’animent, qu’elles deviennent de plus en plus interactives. Elles permettent aux internautes de « jouer » avec les valeurs, d’apporter des informations axé expérience utilisateur et à forte valeur ajoutée.
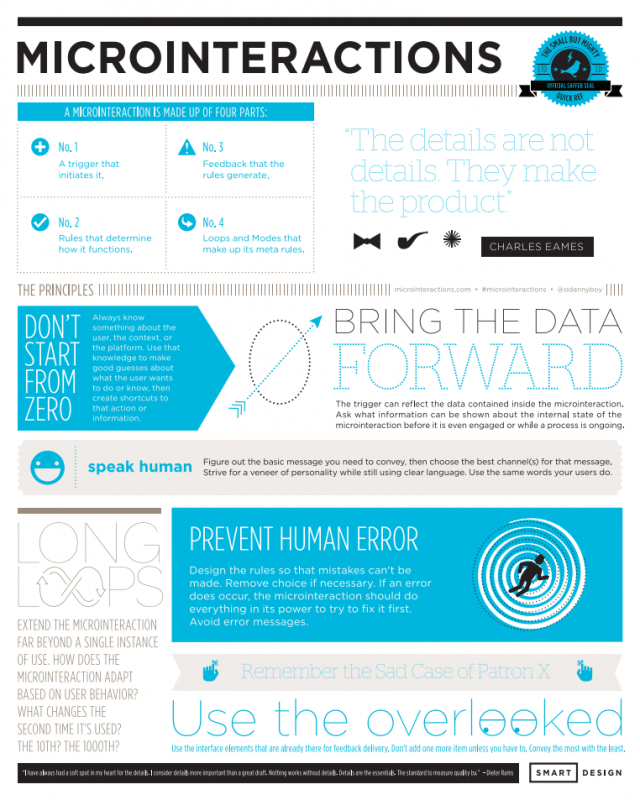
Les micro-intéractions
Les micro-interactions seront également l’une des tendances les plus populaires en 2015. Micro-interactions sont de petites interactions qui aident à accomplir une tâche simple comme l’affichage d’un statut, en changeant un paramètre, la notation d’un morceau ou d’aimer un article.
Ils encouragent l’engagement et sont utilisés pour faire d’une page Web statique un outil plus interactive et engageant. Ils fourniront ainsi une utilité et globalement meilleure et plus conviviale .
La fin des sliders
On le sait, les clients aiment les slider, ces grandes images surplombées de textes défilants à toute allure. On le sait aussi, même si c’est beau, personne ne les lit. Si vous regardez les thèmes un peu partout sur la toile, nous en voyons encore beaucoup mais la tendance veut qu’ils disparaissent au fur et à mesure des mises à jour.
Oui mais que va-t-on trouver à la place ? Une nouvelle fois, des photos et vidéos pleins écrans. Des images mettant en avant les contenus confortés par des boutons fantômes.
Le responsive Design performant
Le responsive design, on ne peut presque plus y échapper. L’adaptation des sites aux tablettes et mobiles est devenue incontournable. Quand on voit que les tablettes prennent une énorme place dans le marché, il dépassera bientôt ma consultation depuis un desktop…Le bon process pour créer en responsive design ? Maintenant, avoir un site responsive c’est bien, qu’il soit performant, c’est mieux. Optimiser les temps de chargement passe par une réflexion technique en amont. (minification des styles, icônes sous forme de typographie, chargement des images en lazy load…)
La personnalisation par la typographie
Les banques de typographies grandissent et l’une des plus connues est celle des Google Fonts. Facilement intégrables et n’alourdissant que très peu le temps de chargement du site, elles permettent une personnalisation des contenus et intégré dans une identité visuelle, donnent une valeur ajoutée aux contenus.
Le social design
Les modes se font et se défont, tous les sites proposant du contenu design sont maintenant en place sur la toile, il faut donc les utiliser pour créer du trafic et se positionner comme il le faut. (dribbble, pinterest, deviant art, vine….)
Un webdesign professionnel et de qualité
Il n’est pas sans dire que la première approche est celle graphique. Professionnaliser son identité pour devenir plus crédible, rassurer l’internaute est aujourd’hui indispensable. Malgré la multiplication des sources de contenus gratuits sur la toile, il restera indispensable de faire appel à des professionnels, des agences web Nantaise par exemple 😉 pour étudier les besoins et stratégies à mettre en place pour un ROI efficace.
La suite :
- La réalité augmentée continue à faire son petit bonhomme de chemin.
- La technique du SVG.
- Les sites compatibles full Retina
- Le Web Mobile avec le paiement RFID
Il faut bien évidemment prendre avec des pincettes toutes ces tendances, nous ne sommes pas à l’abri d’un changement radical. Le plus souvent, ces changements se font de manière douce mais il faut rester sensible à l’évolution quotidienne pour ne pas être dépassé.
Je vous invite aussi à lire un dossier intéressant d’adobe et le rapport des Tendances digitales 2015 créé par 6 000 professionnels du marketing et du commerce électronique.







![[Dossier] Comment faire équipe avec votre Client ?](https://www.olybop.fr/wp-content/uploads/2012/08/free-170x73.jpg)