Aujourd’hui, je suis encore une fois au #web2day et je suis une conférence sur le design responsive et vous savez que la partie technique est aussi importante que le design graphique. Cet article va surement un peu plus s’appliquer aux webdesingers intégrateurs pour pouvoir rendre les sites du futur compatibles avec tous les supports.
L’objectif de cette conférence est de nous expliquer pourquoi et comment rendre compatible un site avec tous les types d’écrans. Quelles sont les techniques, les astuces? C »est ce que nous allons essayer de comprendre durant cette conférence. Je rappel, que j’écris en live de la conférence en anglais, j’espère retranscrire au mieux ce que Mr Andreas Bovens (Opera) dira.
Avant, la problématique de création de site n’était pas de tout repos, il y avait déjà de multibles machines (PC/Mac) et de multiples navigateurs sur lesquels le site devait s’afficher de façon optimal. A partir de cette problématique, les solutions techniques étaient déjà un vrai casse-tête pour obtenir un résultat identique entre IE6 (voir inférieur) et le dernier FireFox par exemple.
La première idée est d’utiliser les « sprites » dans l’intégration, cela fonctionne mais ce n’est pas le top du top niveau compatibité nous dit-il. Les navigateurs des smartphones/tablettes interprete essayent d’interpréter au mieux à l’heure actuel les contenus des sites non optimisés mobile grâce aux informations qu’ils disposent. L’expérience utilisateur en est altéré. Les sites ont été pensés pour un usage « desktop » et non multi plateformes.
Quand on prend un smartphone, nous avons la zone de visualisation (l’écran) et les éléments controlables sont la hauteur, la largeur… cela fonctionne sur la magorité des navigateurs (opéra, FF, chrome, IE…) mais il est possible de faire bien mieux. Pour cela, Andreas Bovens nous montre un émulateur Opéra mobile et nous montre que l’expérience utilisateur peux être vraiment optimisée.
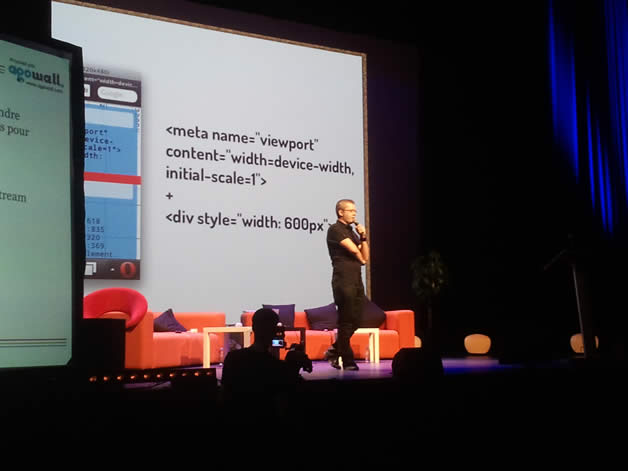
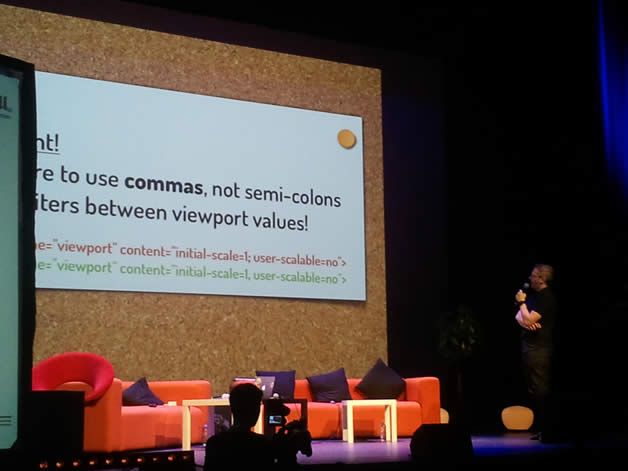
Pour que cette optimisation soit vraiment efficace, il faut penser chaque taille actuellement utilisée sur les supports (320/480/1024…) pour cela il faut qu’un site en 980px soit repensé pour un écran en 320px. Pour cela, il utilise non pas des tailles bien définies « en dur » comme on peut le faire actuellement sur le « content » du site mais la balise <meta name= »viewport » content= »width-device »> en redimentionnement automatique suivant la plateforme. C’est le design responsive.
Suite à cela, on peut rajouter des « Scales ». C’est une accessibilité pour zoomer ou non sur le site en question. On peut le limiter en code en défissant un zoom minimum et maximum.
Il existe aussi une astuce pour pouvoir réagir sur le mode portrait ou paysage d’une tablette… c’est du code, j’ai pas tout compris mais c’est faisable 😉
Il emet l’hypothèse que sur un site, passer d’un site mobile à un site « desktop » n’est pas forcément une bonne expérience utilisateur. 2 versions, pas le même contenu, pas la même optimisation. De plus, il y a forcément des contraintes à avoir plusieurs sites pour être visible sur les multi-plateformes (coûts, déclinaisons, le temps de réalisation des différents sites/applis, mise à jour…) Du coup la solution est le design responsive.
Comme on peut le comprendre simplement, le site se redimensionne à la volé suivant la detection automatique de la taille de l’écran disponible. Il est possible de définir un certain nombre de tailles et surtout lui définir où elle commence et où elle finie. De 302 à 400px par exemple puis affiche un autre redimensionnement sur les résolutions supérieures. (exemple simple)
Au niveau du webdesigner, il nous conseil de commencer à penser le futur site par la version mobile puis la version bureau et finir par les versions tablettes… Chose qui est compréhensible quand on sait qu’il faut que les informations présentes sur le site mobile soient pertinantes vu l’augmentation de la consultation sur smartphone… mais pas que.
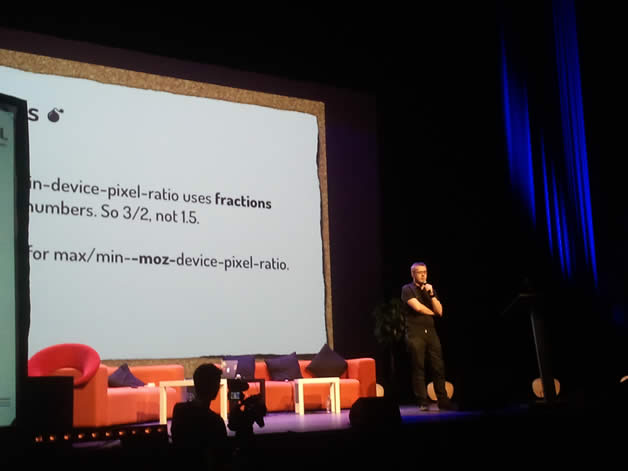
Question des sites et de la visibilité sur les « Retina » Screen ? Nous allons parler de ce qu’il nomme »CCS Pixel« . La densité du rétina est donc plus importante et donne un effet de « plus gros » pourtant il utilise la même résolution qu’un écran non « réitna ». La première erreur à ne pas faire est de faire un zoom sur la résolution « logique » mais bien « cheater » la résolution supérieure pour voir avoir un rendu intéressant graphiquement. (plus de complément durant la conf mais trop technique…dsl)
Pour plus d’informations sur le design responsive, il existe des groupes de travail sur le site du W3C…
Pour les images, le but est de « cropper » en live l’image suivant la taille des résolutions. Tout cela se passe en CSS3 à la différence de l’interprétation des résolutions qui se passe en balise « meta » dans le <head>
Le but de tout ce travail sur le Design Responsive est la pour que l’utilisateur est une meilleure expérience utilisateur mais aussi une bonne cohérence entre les supports. Si je fais le complément entre l’article d’hier html5 et plateforme mobile, cela confirme que les sites flash, les sites statiques et les multi-sites sont sur le déclin. On arrivera bientôt à avoir un seul site qui s’adaptera à tous les supports. Good bye le site desktop, l’appli android/iphone, le site mobile développé de leurs cotés…